(8)웹 디자인과 HTML
다양한 방법으로 웹 디자인 하고 HTML템플릿 수정하기
시작하기 전에
개요 : 질문과 답변을 할 수 있는 게시판 서비스를 스프링부트를 통해 만들어 본다.
학습사이트 : https://wikidocs.net/book/7601
예제 코드 : https://github.com/pahkey/sbb
웹 디자인
스타일 시트
sbb/src/main/resources/static 경로에 스타일시트(style.css) 파일을 추가
-
style.css
/* 경로 : sbb/src/main/resources/static/style.css */ textarea { width:100%; } input[type=submit] { margin-top:10px; }
-
스타일시트를 question_detail.html에 적용
<!-- 경로 : sbb/src/main/resources/templates/question_detail.html --> <!-- css적용 --> <link rel="stylesheet" type="text/css" th:href="@{/style.css}"> <h1 th:text="${question.subject}"></h1> <div th:text="${question.content}"></div> <!-- 답변을 확인할 수 있는 영역 추가 --> <h5 th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5> <div> <ul> <li th:each="answer : ${question.answerList}" th:text="${answer.content}"></li> </ul> </div> <!-- 답변 등록 from태그 : post방식 --> <form th:action="@{|/answer/create/${question.id}|}" method="post"> <textarea name="content" id="content" rows="15"></textarea> <input type="submit" value="답변등록"> </form>
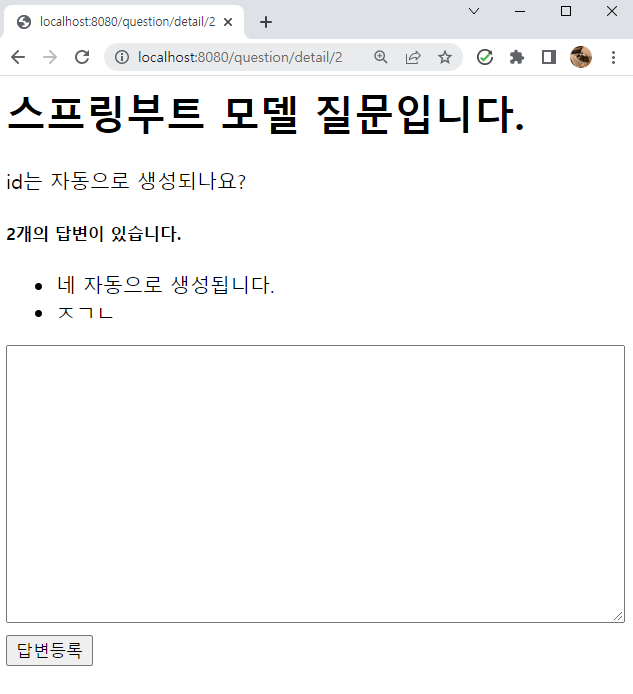
- 웹 디자인 확인해보기

텍스트의 창이 넓어지고 버튼 위에 여유공간이 생겼다.
부트스트랩
- 웹개발 프레임워크
- 각종 스타일 시트를 간편하게 사용할 수 있다
- 사용버전 : 5.x
- 설치과정 생략 / 링크참조 : https://wikidocs.net/161459
-
question_list.html 수정 및 부트스트랩 적용
<!-- 경로 : sbb/src/main/resources/templates/question_list.html --> <!-- 부트스트랩 적용 --> <link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}"> <div class="container my-3"> <table class="table"> <thead class="table-secondary"> <tr> <th>번호</th> <th>제목</th> <th>작성일시</th> </tr> </thead> <tbody> <tr th:each="question, loop : ${questionList}"> <td th:text="${loop.count}"></td> <td> <a th:href="@{|/question/detail/${question.id}|}" th:text="${question.subject}"></a> </td> <td th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td> </tr> </tbody> </table> </div>
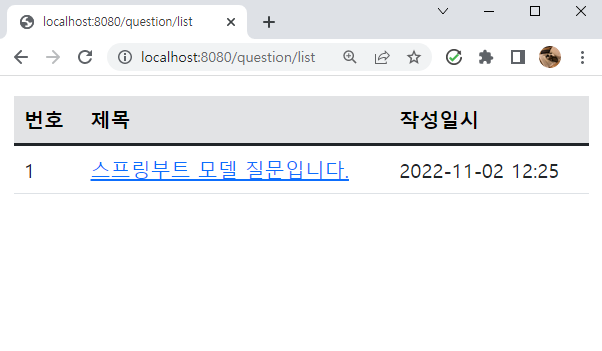
- 웹 디자인 확인

-
question_detail.html 수정 및 부트스트랩 적용
<!-- 경로 : sbb/src/main/resources/templates/question_detail.html --> <!-- css적용 --> <link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}"> <div class="container my-3"> <!-- 질문 영역 --> <h2 class="border-bottom py-2" th:text="${question.subject}"></h2> <div class="card my-3"> <div class="card-body"> <div class="card-text" style="white-space: pre-line;" th:text= "${question.content}"></div> <div class="d-flex justify-content-end"> <div class="badge bg-light text-dark p-2 text-start"> <div th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></div> </div> </div> </div> </div> <!-- 답변을 확인할 수 있는 영역 추가 --> <h5 class="border-bottom my-3 py-2" th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5> <!-- 답변 반복 시작 --> <div class="card my-3" th:each="answer : ${question.answerList}"> <div class="card-body"> <div class="card-text" style="white-space: pre-line;" th:text="${answer.content}"></div> <div class="d-flex justify-content-end"> <div class="badge bg-light text-dark p-2 text-start"> <div th:text="${#temporals.format(answer.createDate, 'yyyy-MM-dd HH:mm')}"></div> </div> </div> </div> </div> <!-- 답변 반복 끝 --> <!-- 답변 등록 from태그 : post방식 --> <form th:action="@{|/answer/create/${question.id}|}" method="post" class="my-3"> <textarea name="content" id="content" rows="10" class="form-control"></textarea> <input type="submit" value="답변등록" class="btn btn-primary my-2"> </form> </div>
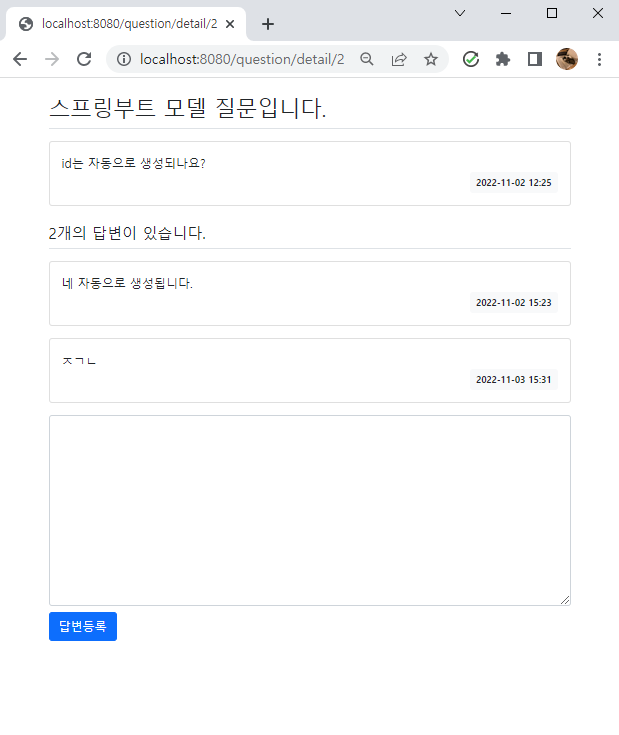
- 웹 디자인 확인

표준 HTML구조
먼저 어떤 웹 브라우저를 사용하더라도 웹 페이지가 동일하게 보이고 정상적으로 작동 하게 하려면 웹 표준을 지키는 HTML 문서를 작성해야 하므로 표준 구조에 대해 알아보자
- 표준 HTML 구조의 예
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<!-- sbb CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<title>Hello, sbb!</title>
</head>
<body>
<table> (... 생략 ...) </table> <!-- table 엘리먼트 -->
</body>
</html>
표준 HTML 문서의 구조는 위의 예처럼 html, head, body 엘리먼트가 있어야 하며, CSS 파일은 head 엘리먼트 안에 링크 되어야 한다. 또한 head 엘리먼트 안에는 meta, title 엘리먼트 등이 포함되어야 한다.
- 위에서
<table>은 table 태그이고<table> ~ </table>처럼 table 태그로 시작해서 table 태그로 닫힌 구간(Block)은 table 엘리먼트이다.
템플릿 상속
- 기본 틀이 되는 템플릿을 먼저 작성하고 다른 템플릿에서 그 템플릿을 상속해 사용하는 방법
- 위의 표준 HTML코드에서 <body> 엘리먼트의 윗부분이 해당됨
- 타임리프에서는 이러한 템플릿 상속 기능을 제공한다. 한번 사용해 보자
기본 틀 템플릿 작성
-
layout.html 템플릿 작성
<!-- 경로 : sbb/src/main/resources/templates/layout.html --> <!doctype html> <html lang="ko"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}"> <!-- sbb CSS --> <link rel="stylesheet" type="text/css" th:href="@{/style.css}"> <title>Hello, sbb!</title> </head> <body> <!-- 기본 템플릿 안에 삽입될 내용 Start --> <th:block layout:fragment="content"></th:block> <!-- 기본 템플릿 안에 삽입될 내용 End --> </body> </html>- 위 템플릿을 상속받으면
<th:block layout:fragment="content"></th:block>부분만 작성해도 표준 HTML 형식을 지킬 수가 있다.
- 위 템플릿을 상속받으면
템플릿 상속하기
- question_list.html 수정
<!-- 경로 : sbb/src/main/resources/templates/question_list.html -->
<!-- layout.html상속 -->
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<table class="table">
<thead class="table-secondary">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${questionList}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}"
th:text="${question.subject}"></a>
</td>
<td th:text="${#temporals.format(question.createDate,
'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
</div>
</html>
- question_detail.html 수정
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
(... 생략 ...)
</form>
</div>
</html>
템플릿 상속을 적용한 후 질문 목록, 질문 상세를 조회해보면, 외관상으로는 동일하지만 표준 HTML 구조로 변경된 것을 확인 할 수 있다.
style.css 수정
부트스트랩 적용으로 인해 style.css의 내용은 필요가 없어졌으므로, 삭제는 하지 말고 기존 내용을 비워주자

Leave a comment