(5) 질문 목록 구현하기
템플릿을 활용한 질문 목록 구현
시작하기 전에
개요 : 질문과 답변을 할 수 있는 게시판 서비스를 스프링부트를 통해 만들어 본다.
학습사이트 : https://wikidocs.net/book/7601
예제 코드 : https://github.com/pahkey/sbb
시작하기 전에
도메인 분류
- 도메인별로 패키지를 나누어 자바파일을 관리하자
- 아래와 같이 분류
- 분류 할 때 Answer.java에서 Question 클래스를 import하는 위치가 변경되기 때문에 Answer.java의 import 구문을 수정해줄것

템플릿 설정하기
템플릿이란
- 템플릿은 자바 코드를 삽입할 수 있는 HTML 형식의 파일이다
- 스프링부트에서 사용할 수 있는 템플릿 엔진 : Thymeleaf(앞으로 사용할 방식), Mustache, Groovy, Freemarker, Velocity 등이 있다
- 타임리프 - https://www.thymeleaf.org/
- 타임리프를 사용하기 위해 gradle 의 dependencies에 코드 추가
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
템플릿 사용하기
- src/main/resuorces/templates 경로에 question_list.html 템플릿 파일을 신규 작성
<!-- question_list.html -->
<h2>Hello Template</h2>
- Question컨트롤러 만들기
// 경로 : sbb/src/main/java/com/mysite/sbb/question/QuestionController.java
package com.mysite.sbb.question;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class QuestionController {
// URL 매핑
@RequestMapping("/question/list")
public String list() {
// http://localhost:8080/question/list에 접속하면 question_list.html 템플릿을 리턴해준다
return "question_list";
}
}

question_list.html의 내용이 정상적으로 출력되는 것을 확인할 수 있다.
질문 목록 구현
데이터 조회하여 템플릿에 전달
- QuestionController.java 수정
// 경로 : sbb/src/main/java/com/mysite/sbb/question/QuestionController.java
package com.mysite.sbb.question;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import lombok.RequiredArgsConstructor;
@RequiredArgsConstructor
@Controller
public class QuestionController {
// final : 한번 설정한 값을 변경할 수 없게한다
private final QuestionRepository questionRepository;
@RequestMapping("/question/list")
public String list(Model model) {
List<Question> questionList = this.questionRepository.findAll();
model.addAttribute("questionList", questionList);
return "question_list";
}
}
- @RequiredArgsConstructor
- final이 붙은 생성자를 자동으로 생성하는 에너테이션
- Model
- Model 객체는 자바 클래스와 템플릿 간의 연결고리 역할을 한다
- add.Attribute 메서드를 통해 Model 객체에 questionList 값을 담아서 템플릿 파일(question_list.html)로 전달하면 템플릿에서 전달받은 값을 사용할 수 있다
전달받은 데이터 템플릿에서 사용하기
- question_list.html 수정
<table>
<thead>
<tr>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<!-- 아래의 부분에 데이터를 전달해준다 -->
<tr th:each="question : ${questionList}">
<td th:text="${question.subject}"></td>
<td th:text="${question.createDate}"></td>
</tr>
</tbody>
</table>
- th:each=”question : ${questionList}”
- th:로 사용하는 속성은 타임리프 템플릿 엔진이 사용하는 속성
<tr> ... </tr>엘리먼트를 questionList의 갯수만큼 반복하여 출력하는 역할을 한다
<td th:text="${question.subject}"></td><tr>엘리멘트에서 얻은 question 객체의 제목을<td>엘리먼트의 텍스트로 출력한다.
<td th:text="${question.createDate}"></td>- 마찬가지로 얻은 객체의 생성일을 출력한다.

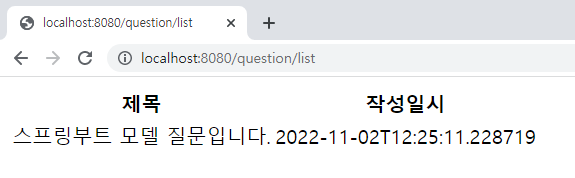
전달받은 값이 잘 출력되는 모습을 볼 수 있다.

Leave a comment