(15-2) 기능구현 - 글쓴이 표시
글쓴이를 표시해보기
이전 포스팅에서 글쓴이의 속성을 추가했으니, 표시하는 기능을 구현해보자.
시작하기 전에
개요 : 질문과 답변을 할 수 있는 게시판 서비스를 스프링부트를 통해 만들어 본다.
학습사이트 : https://wikidocs.net/book/7601
예제 코드 : https://github.com/pahkey/sbb
질문 과 답변에 글쓴이 표시하기
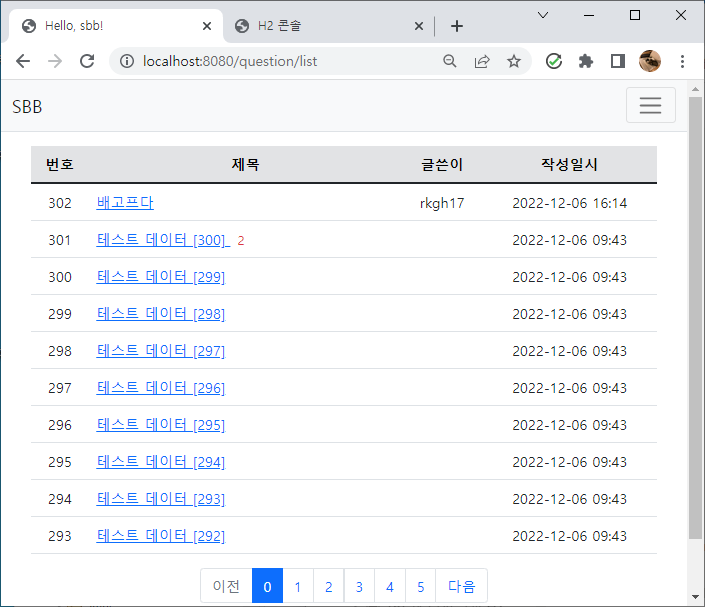
질문 목록
질문 목록에 글쓴이를 표시해보자
- question_list.html 수정
<!-- 경로 : sbb/src/main/resources/templates/question_list.html -->
<!-- layout.html상속 -->
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<table class="table">
<thead class="table-secondary">
<tr class="text-center">
<th>번호</th>
<th style="width:50%">제목</th>
<th>글쓴이</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr class="text-center" th:each="question, loop : ${paging}">
<!-- 게시물 공식 대입 -->
<td th:text="${paging.getTotalElements - (paging.number * paging.size) - loop.index}"></td>
<td class="text-start">
<a th:href="@{|/question/detail/${question.id}|}"
th:text="${question.subject}"></a>
<!-- 답변 개수 표시 -->
<span class="text-danger small ms-2"
th:if="${#lists.size(question.answerList) > 0}"
th:text="${#lists.size(question.answerList)}">
</span>
</td>
<td><span th:if="${question.author != null}"
th:text="${question.author.username}"></span></td>
<td th:text="${#temporals.format(question.createDate,
'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
(...생략...)
</html>
글쓴이 항목을 table에 표시되도록 하고 제목 스타일도 지정해 주었다.
이전에 저장된 질문들은 author속성에 해당하는 데이터가 없으므로 null이 아닌 경우에 표시하도록 해주었다.
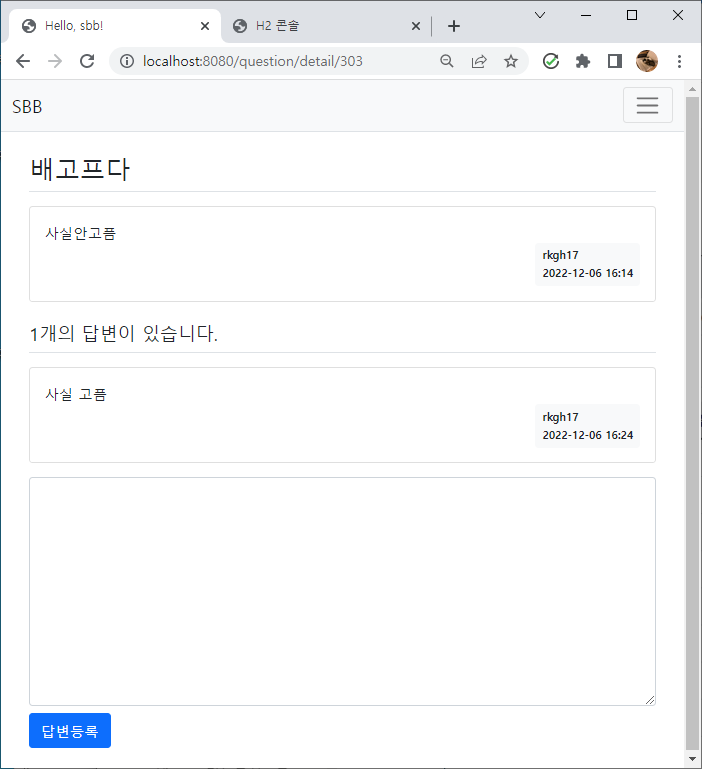
질문 상세
질문 상세에도 글쓴이가 표시되도록 하자
- question_detail.html 수정
<!-- 경로 : sbb/src/main/resources/templates/question_detail.html -->
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<!-- 질문 영역 -->
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
(...생략...)
<div class="badge bg-light text-dark p-2 text-start">
<div class="mb-2">
<span th:if="${question.author != null}"
th:text="${question.author.username}"></span>
</div>
(...생략...)
</html>
글 작성자와 작성 일시가 함께 보이도록 수정했다.
답변
마지막으로 답변에도 글쓴이가 표시되도록 하자
- question_detail.html 수정
<!-- 경로 : sbb/src/main/resources/templates/question_detail.html -->
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
(...)
<!-- 답변 반복 시작 -->
<div class="card my-3" th:each="answer : ${question.answerList}">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;"
th:text="${answer.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<!-- 글쓴이, 작성시간 표시 -->
<div class="mb-2">
<span th:if="${answer.author != null}"
th:text="${answer.author.username}"></span>
</div>
<div th:text="${#temporals.format(answer.createDate,
'yyyy-MM-dd HH:mm')}"></div>
</div>
(...)
</html>
- SBB 테스트


질문과 답변에 작성자가 표시된다!

Leave a comment