(12) 기능구현 - 답변 개수 표시
질문 오른쪽에 답변 개수를 표시하자
시작하기 전에
개요 : 질문과 답변을 할 수 있는 게시판 서비스를 스프링부트를 통해 만들어 본다.
학습사이트 : https://wikidocs.net/book/7601
예제 코드 : https://github.com/pahkey/sbb
답변 개수 표시
question_list.html 수정
<!-- 경로 : sbb/src/main/resources/templates/question_list.html -->
<!-- layout.html상속 -->
<html layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<table class="table">
<thead class="table-secondary">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${paging}">
<!-- 게시물 공식 대입 -->
<td th:text="${paging.getTotalElements - (paging.number * paging.size) - loop.index}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}"
th:text="${question.subject}"></a>
<!-- 답변 개수 표시 -->
<span class="text-danger small ms-2"
th:if="${#lists.size(question.answerList) > 0}"
th:text="${#lists.size(question.answerList)}">
</span>
</td>
<td th:text="${#temporals.format(question.createDate,
'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
<!-- 페이징 이동 기능 구현부 -->
(... 생략 ...)
</html>
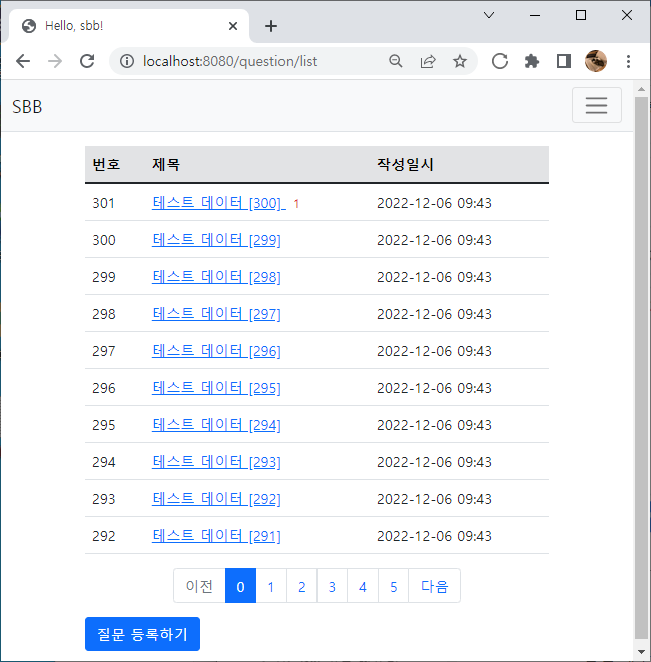
답변 개수가 0보다 크면 표시하는 기능을 추가.
#list.size(객체) 는 이터러블 객체의 사이즈를 반환하는 타임리프의 유틸리티.
테스트
답변을 등록하고 확인해보자!
- 답변 등록

- 답변 개수 확인


Leave a comment